Praktikum ASP 5
kalau di Praktikum ASP 4
kita menggunakan Windows Form,, kali ini di Praktikum ASP 5
kita bakalan menggunakan Web, dan bermain-main
dengan Form. Nah ini langkah-langkah pembuatan progamnya :
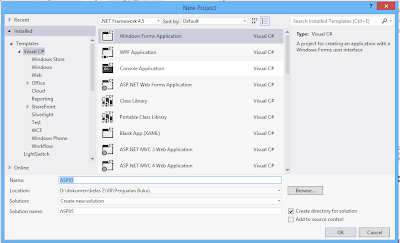
- Dengan menggunakan software Visual Studio Ultimate 2012, buka New Project
- Pilih Visual C#
- Beri Nama Project/Solution Name -> ASP05 (isikan bebas)
- Klik OK
- Kemudia pilih Menu PROJECT
- Pilih Add New Item
- Kemudian pilih Web Form
- Beri nama TugasCrossPage
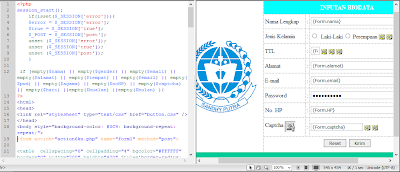
- Kemudian Isikan progam seperti di bawah ini:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TugasCrossPage.aspx.cs" Inherits="TugasCrossPage.TugasCrossPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Input</title>
<link rel="stylesheet" type="text/css" href="button.css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<table cellspacing="0" cellpading="4" bgcolor="#FFFFFF" border="1" width="650" height="200">
<tr>
<td rowspan="9" width="230"><center><img src="Images/moklet.jpg" width="175px" height="150px"/></center>
<td colspan="3" bgcolor="#009900">
<center><strong><font color ="white">INPUTAN BIODATA</font></strong></center>
</td>
</td>
</tr>
<tr>
<td>Nama </td>
<td width="1"><center>:</center></td>
<td><asp:TextBox ID="nama" type="text" Size="35" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Jenis Kelamin </td>
<td width="1"><center>:</center></td>
<td>
<input id="Radio1" type="radio" name="gender" value="Laki-Laki" />Laki-Laki
<input id="Radio2" type="radio" name="gender" value="Perempuan" />Perempuan
</td>
</tr>
<tr>
<td>Email </td>
<td width="1"><center>:</center></td>
<td><asp:TextBox ID="Email" type="text" Size="35" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Password </td>
<td width="1"><center>:</center></td>
<td><asp:TextBox ID="pwd" type="password" Size="35" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Alamat </td>
<td width="1"><center>:</center></td>
<td><asp:TextBox ID="alamat" TextMode="MultiLine" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Cita-cita </td>
<td><center>:</center></td>
<td>
<input id="Radio3" type="radio" name="gender" value="cita2" />Presiden
<input id="Radio4" type="radio" name="gender" value="cita2" />Menteri
<input id="Radio5" type="radio" name="gender" value="cita2" />Lainnya
</td>
<tr>
<td colspan ="3"><center>
<input id="Reset1" type="reset" value="Reset" />
<asp:Button ID="btnSubmit" runat="server" Text="Submit" PostBackUrl="Action.aspx" />
</center>
</td>
</tr>
</div>
</form>
</body>
</html>
Screenshootnya :
- Kemudian Add New Item lagi
- Beri nama Action
- Isikan syntax seperti di bawah ini :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Action.aspx.cs" Inherits="TugasCrossPage.Action" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table cellspacing="0" cellpading="4" bgcolor="#FFFFFF" border="1" width="650" height="200">
<tr>
<td rowspan="9" width="230"><center><img src="Images/moklet.jpg" width="175px" height="150px"/></center>
<td colspan="3" bgcolor="#009900">
<center><strong><font color ="white">Data Diri</font></strong></center>
</td>
</td>
</tr>
<tr>
<td>Nama Lengkap </td>
<td width="1"><center>:</center></td>
<td><asp:Label ID="lblnama" runat="server" Text="Label"></asp:Label></td>
</tr>
<tr>
<td>Jenis Kelamin </td>
<td width="1"><center>:</center></td>
<td><asp:Label ID="lblJK" runat="server" Text="Label"></asp:Label>
</td>
</tr>
<tr>
<td>Email </td>
<td width="1"><center>:</center></td>
<td><asp:Label ID="lblemail" runat="server" Text="Label"></asp:Label></td>
</tr>
<tr>
<td>Password </td>
<td width="1"><center>:</center></td>
<td><asp:Label ID="lblpwd" runat="server" Text="Label"></asp:Label></td>
</tr>
<tr>
<td>Alamat </td>
<td width="1"><center>:</center></td>
<td><asp:Label ID="lblalamat" runat="server" Text="Label"></asp:Label></td>
</tr>
<tr>
<td>Cita-cita </td>
<td><center>:</center></td>
<td><asp:Label ID="lblcita" runat="server" Text="Label"></asp:Label></td>
</tr>
</table>
</div>
</form>
</body>
</html>
Screenshoot: - Kemudian coba Run yang TugasCrossPagehasilnya akan seperti ini :
- Isikan Data, klik Submitmaka akan muncul seperti dibawah ini :
- Selamat mencoba :D











Komentar
Posting Komentar